در دنیای طراحی سایت، تایپوگرافی چیزی فراتر از انتخاب یک فونت زیباست. مهمترین عنصر بصری یک وبسایت که بیشترین تأثیر را بر تجربه کاربر میگذارد، نحوه نمایش متون است. اینکه فونتها چه اندازه باشند، چه فاصلهای با هم داشته باشند، و چگونه سلسلهمراتب بصری را در ذهن مخاطب ایجاد کنند، همه به چیزی وابستهاند که به آن میگوییم مقیاس تایپوگرافی.
اگر شما هم مثل من یک طراح حرفهای وردپرسی هستید، درک درست از این مقیاس میتواند کیفیت طراحیهای شما را چند پله ارتقاء دهد. در این مقاله از Katyfard.com قدمبهقدم با این مفهوم آشنا میشویم.
تایپوگرافی چیست و چرا اهمیت دارد؟
تایپوگرافی یعنی هنر چیدمان متنها برای رسیدن به بیشترین میزان خوانایی، درک بهتر، و جذابیت بصری. در طراحی سایت، تایپوگرافی نه تنها بر ظاهر کلی تأثیر میگذارد بلکه باعث میشود بازدیدکننده زمان بیشتری در سایت بماند.
دلایل اهمیت تایپوگرافی در طراحی سایت:
- ایجاد اعتماد در مخاطب
- راهنمایی کاربر در مسیر مطالعه محتوا
- بهبود نرخ ماندگاری (Dwell Time)
- تقویت برندینگ از طریق سبک نوشتار
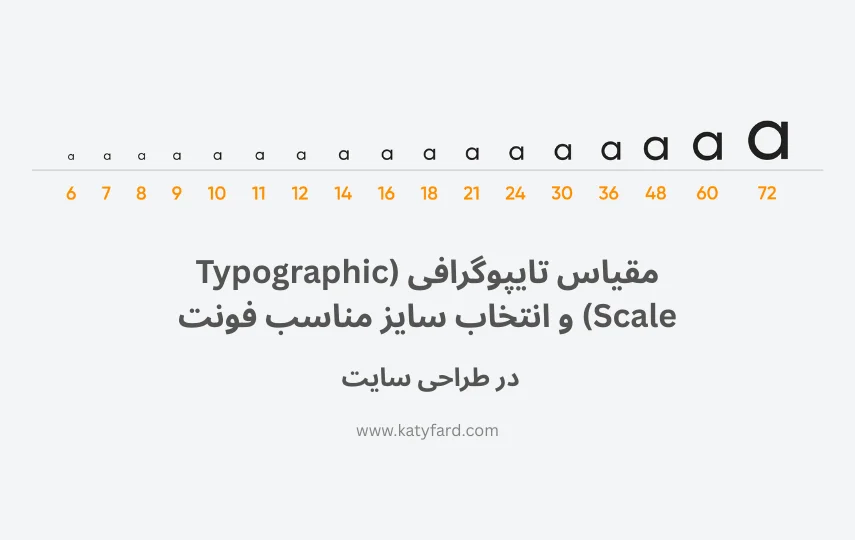
مقیاس تایپوگرافی چیست؟
مقیاس تایپوگرافی یا Typographic Scale یک سری اندازهی از پیش تعریفشده است که برای فونتها استفاده میشود تا انسجام بصری در صفحه ایجاد شود.
مثال ساده:
اگر فونت پایه (متن اصلی) ۱۶px باشد، در یک مقیاس منطقی اندازههای دیگر میتوانند ۲۰px، ۲۴px، ۳۲px و … باشند. این باعث میشود عنوانها، زیرعنوانها و متنها همگی هماهنگ و چشمنواز باشند.
چرا مقیاس تایپوگرافی اهمیت دارد؟
۱. هماهنگی بین بخشها: یک سیستم مشخص باعث میشود همه عناصر متنی باهم منظم باشند.
۲. افزایش خوانایی: مخاطب راحتتر اطلاعات را پردازش میکند.
3. تجربه کاربری بهتر در موبایل و دسکتاپ: چون مقیاس قابل تنظیم و ریسپانسیو است.
4. برندینگ: سبک خاص تایپوگرافی بخشی از شخصیت برند میشود (مثل سایت Katyfard.com).
5. افزایش نرخ تبدیل (Conversion): چون کاربر بهتر با پیام برند ارتباط میگیرد.
انواع مقیاس تایپوگرافی
چند مدل معروف برای ساخت مقیاس داریم:
۱. مقیاس طلایی (Golden Ratio)
- نسبت: ۱.۶۱۸
- الهامگرفته از طبیعت و معماری
- ایدهآل برای طراحیهای کلاسیک و لوکس
۲. سوم بزرگ (Major Third)
- نسبت: ۱.۲۵
- یکی از محبوبترین گزینهها برای طراحی وبسایتهای مدرن
- نه خیلی آهسته، نه خیلی پرش زیاد
۳. چهارم کامل (Perfect Fourth)
- نسبت: ۱.۳۳
- مناسب طراحیهای خبری و آموزشی
چطور مقیاس تایپوگرافی بسازیم (بدون نیاز به کدنویسی)
اگر با وردپرس کار میکنید و کدنویس نیستید، چند ابزار عالی در اختیار دارید:
۱. استفاده از قالبهای مدرن:
قالبهایی مثل Astra، Kadence، Blocksy یا Hello Elementor از پیش دارای مقیاس تایپوگرافی اصولی هستند.
۲. افزونههایی مثل Elementor:
در Elementor شما میتوانید سایز فونت برای هر تگ (h1, h2, p, small) را به صورت دستی مشخص کنید و برای موبایل و تبلت هم نسخه جداگانه داشته باشید.
۳. ابزارهای آنلاین:
Type-Scale.com ابزاری رایگان است که به شما کمک میکند بر اساس سایز پایه (مثلاً ۱۶px)، یک مقیاس منطقی بسازید.
سایز پیشنهادی فونت برای هر تگ HTML
در جدول زیر، بهترین سایز برای هر تگ و دلیل آن را آوردهایم:
| تگ HTML | سایز پیشنهادی | دلیل انتخاب |
|---|---|---|
<body> | ۱۶px | پایه برای خوانایی متن |
<h1> | ۳۶px تا ۴۸px | تیتر اصلی صفحه |
<h2> | ۲۸px تا ۳۲px | زیرعنوان مهم |
<h3> | ۲۲px تا ۲۶px | تیتر بخشها |
<h4> | ۱۸px تا ۲۲px | برای سرفصلهای فرعی |
<h5> | ۱۶px تا ۱۸px | اطلاعات جانبی |
<h6> | ۱۴px تا ۱۶px | کماهمیتترین تیتر |
<p> | ۱۶px | بهترین اندازه برای مطالعه |
<small> | ۱۲px تا ۱۴px | اطلاعات فرعی، نوتها |
مثال عملی از یک مقیاس موفق (مطالعه موردی: Katyfard.com)
در طراحی وبسایت Katyfard.com، از یک مقیاس تایپوگرافی مبتنی بر نسبت ۱.۲۵ استفاده شده است. فونت اصلی سایت ۱۶px است و تیترها بر اساس همین مقیاس تنظیم شدهاند.
این کار باعث شده کاربران به راحتی محتوای سایت را دنبال کنند، بدون اینکه در لایهبندی یا ساختار متنی گیج شوند.
نکات مهم برای طراحان وردپرسی
✅ همیشه فونت پایه را ۱۶px در نظر بگیر
این یک استاندارد جهانی برای readability است.
✅ در موبایل اندازهها را تنظیم کن
مثلاً اگر h1 در دسکتاپ ۴۰px باشد، در موبایل میتواند ۳۰px باشد.
✅ از فونتهای ایرانی با وزنهای مختلف استفاده کن
فونتهایی مثل ایرانسنس، وزیر، شبنم و پینتر مناسب هستند.
✅ از white space (فاصلهها) غافل نشو
بین تیترها و متنها فضای سفید مناسب در نظر بگیر تا محتوا نفس بکشد.
اشتباهات رایج در تایپوگرافی سایت
- استفاده بیبرنامه از سایزهای مختلف
- درشت بودن بیشازحد یا کوچکی متن اصلی
- رعایت نکردن سلسلهمراتب تیترها
- استفاده از فونت غیراستاندارد یا ناخوانا
- عدم تنظیم اندازهها برای موبایل
جمعبندی
مقیاس تایپوگرافی یعنی نظم، حرفهایگری و توجه به جزئیات.
شما به عنوان یک طراح سایت وردپرسی، لازم نیست حتماً برنامهنویس باشید تا تایپوگرافی خوبی ایجاد کنید. فقط باید با مفهوم مقیاس آشنا باشید و از ابزارها و افزونههای مناسب استفاده کنید.
اگر میخواهید وبسایت بعدی شما با تایپوگرافی حرفهای و تاثیرگذار بدرخشد، میتوانید از خدمات طراحی سایت Katyfard.com استفاده کنید. ما در کنار طراحی، به تجربه کاربری، تایپوگرافی و سئو هم اهمیت میدهیم.
آیا نیاز به راهنمایی بیشتر دارید؟
اگر سوالی درباره تایپوگرافی، انتخاب فونت یا تنظیمات در Elementor دارید، خوشحال میشوم راهنماییتان کنم.
💬 ارتباط با من در اینستاگرام


ممنون از مقاله کاربردیتون عالی بود!
خوشحالم که براتون مفید بوده!
سلام چطور میتوان از مقیاس تایپوگرافی برای ایجاد تمایز بین بخشهای مختلف یک صفحه مثل تیتر، زیرتیتر و متن اصلی استفاده کرد؟
سلام،
استفاده هوشمندانه از اندازه و وزن فونت باعث تمایز بصری میان تیتر، زیرتیتر و بدنه متن میشود. تیترها بزرگ و برجستهاند، زیرتیترها متوسط و توضیحی، و متن اصلی با فونتی خوانا و ساده ارائه میشود تا ساختار صفحه منظم و قابلفهم باشد.
با تشکر
سلام کتی جان! به عنوان یک طراح سایت، چطور میشه یک تایپوگرافی حرفهای داشت که علاوه بر سایز، وزن فونت و فاصله خطوط را هم به شکل بهینه تنظیم کنیم؟
سلام پارمیدا،
به عنوان یک طراح سایت، برای تایپوگرافی حرفهای اندازه و وزن فونتها و فاصلهی خطوط را متناسب تنظیم کنید. به گونهای که متن خوانا و متوازن باشد. اندازهی متن بدنه حداقل ۱۶px و فاصلهی خطوط ۱.۴ تا ۱.۶ برابر است.
با تشکر
سلام وقت ب خیر. حس میکنم سوال عجیبی دارم اما با استفاده از ترکیب رنگ و تایپوگرافی میشه هویت بصری رو در وردپرس قویتر کرد؟ چطوری؟
سلام فرهاد،
بله، استفاده منظم و هماهنگ از پالت رنگی و فونتهای متناسب با برند، هویت بصری سایت وردپرسی را تقویت میکند. با انتخاب رنگها و فونتهای اختصاصی برند در تنظیمات قالب و CSS، انسجام و جذابیت بصری سایت افزایش مییابد.
با تشکر